背景
把项目管理流程与代码管理流程打通后运作的这一年,发现产出Changelog这步就是占据我们团队发布环节中较多时间的一环,将这步交由CI/CD工具进行自动生成,从效率的角度来说把人手解放从来投入其他工作会更科学和合理。
问题
自动产出Changelog内容有哪些工具可以用?具体怎样用?支持自定义吗?自定义程度如何?都是本文探讨的内容。讨论自定义功能的前提是在CI/CD工具中只能处理已知问题,生成Changelog的工具需要在这种环境下稳定地工作。人机交互式的使用方式是比较浪漫,但是并不是本文讨论的重点。
调研过程
一开始是在调研drone这个CI/CD工具如何在同一个分支下提交更新的changlog和版本号后不重复触发构建脚本的问题。在翻查其官方文档找到答案后,便开始解决下一个环节的问题:如何更新版本号和changelog?更新版本号的问题,在翻查npm官方文档后找到答案,具体内容已经总结在这篇文章之中《使用npm命令行更新版本号》。由于changelog的产出基本是围绕着git log本身的数据来进行细化和处理的,所以产出changelog的问题讲分为两个方向:一个是如何记录,另一个是如何产出。
规范提交代码
全网搜索相关内容时,大多围绕着commitizen这个工具来说,而大多数文章都是基于angular.js提供的提交格式进行介绍,当然还有其他规范在这里就不一一讨论了。所以记录的格式暂使用angular.js的提交格式,这里先简单介绍一下。
代码提交的格式
angular的git提交内容格式规范如下:
1 | <type>(<scope>): <subject> |
大致分为三个块:
- header:<type>(<scope>): <subject>,实际是提交信息的概括(summary)
- body: <body>,实际是提交信息的描述中的内容(description)
- footer: <footer>,实际是提交信息的描述中最末端的内容(description)
一般记录时长这个样子:
1 | feat: 增加素材库选择功能 |
更详细的内容可以移步至阮一峰的这篇《Commit message 和 Change log 编写指南》详细了解。
规范代码提交格式的工具
代码提交一般使用的是git commit命令,输入的内容并没有格式化处理。为了更好地记录log,就出现了commitizen工具帮助我们规范录入。
安装
1 | npm install -g commitizen |
初次化
1 | commitizen init cz-conventional-changelog --save-dev --save-exact |
配置
1 | echo '{ "path": "cz-conventional-changelog" }' > ~/.czrc |
使用
1 | # 下面三种方式都可行 |
选项和解析是英文的,想要自定义内容可以在配置的文档中写入规则,比如修改type选择:
1 | { |
运行后是这个样子:
1 | $ cz |
其他优化细节可以参考 cz-conventional-changelog 的说明。对于完美达人来说可能觉得提问的内容也中文化的情况,这时你可以使用 leoforfree/cz-customizable 进行更细化的设置,这里就不详细描述了。
部分内容引用至 《commit规范及自动生成changelog》
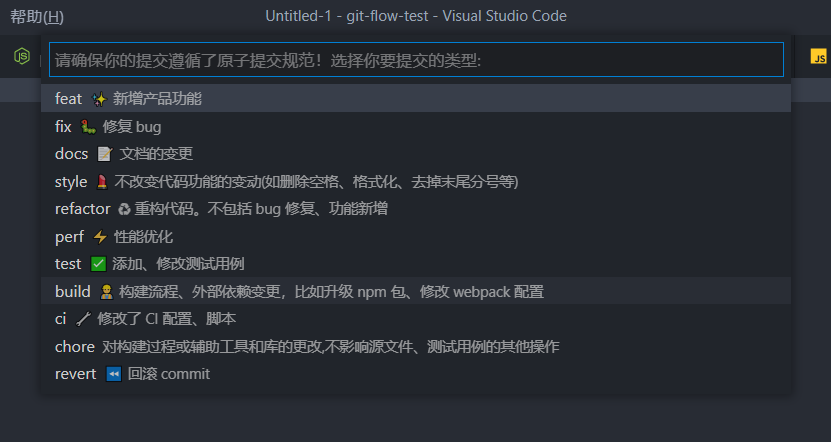
使用VSCode用户可以直接安装 Visual Studio Code Commitizen Support 插件,在需要提交代码时ctrl+shift+p输入conventional commit,就能有commitizen的效果。而其还支持自定义配置的,配置的细节与 一致。只需要在.cz-config.js写入下面配置的内容就可以了。
1 | module.exports = { |
配置完成后是长这个样子:

这里强调一下,修改完.cz-config.js需要重启VSCode才会生效。貌似是这个插件的一个bug,具体看issues #199。
第二节自动产出部分的内容后续补上。
v1.5.2