VSCode的插件多不胜数帕奇在这分享一下能辅佐你更好地阅读代码的好插件:
- Color Picker 为颜色值提供颜色显示、转多种格式、选取等功能
- Guides 提供缩进辅佐线
- awarest-align 调起命令可实现分隔对齐
- Prettier - Code formatter 调起命令可助文本格式化,支持多种语言
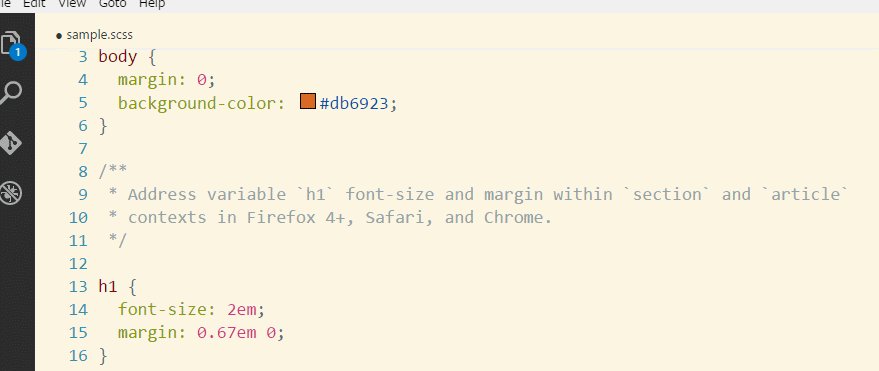
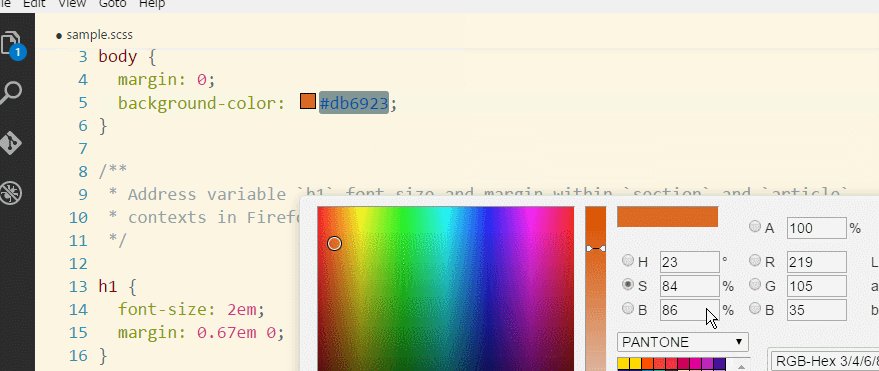
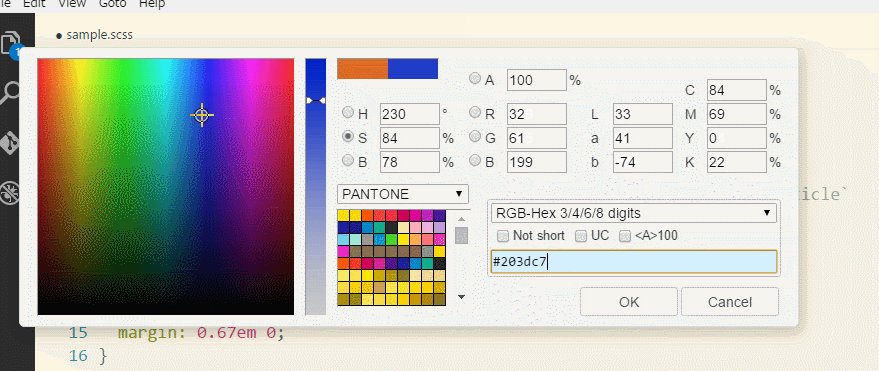
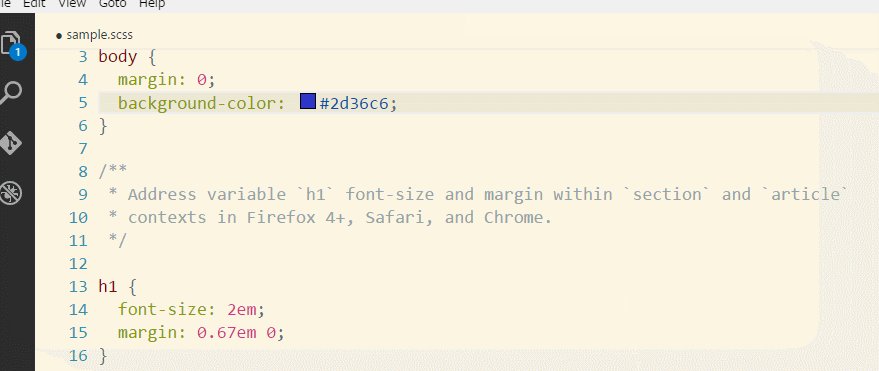
Color Picker🔌
插件地址:传送门
推荐理由✍
其实帕奇用这个插件看好的是它在颜色值前提供的小色块和色码转换功能。这两个真的很实用,小色块能让你在改色值工作时一眼识别出来;而有了色(值)(编)码转换功能的帮助,样式文件就不会存在rgb与16位色码共存的情况。(因为都被你动手统一了,呵呵🤓)
Guides🔌
插件地址:传送门
推荐理由✍
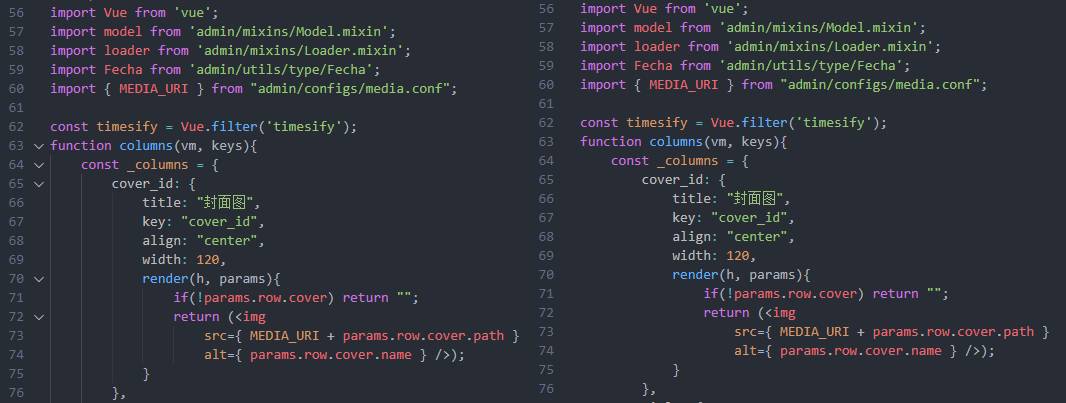
左面是安装提示插件后,右面是安装插件前。功能对比太明显不用帕奇多说什么了😆!
awarest-align🔌
推荐理由✍
帕奇找了那么多用来实现对齐的插件来说算最灵活的一个了。
无脑上手
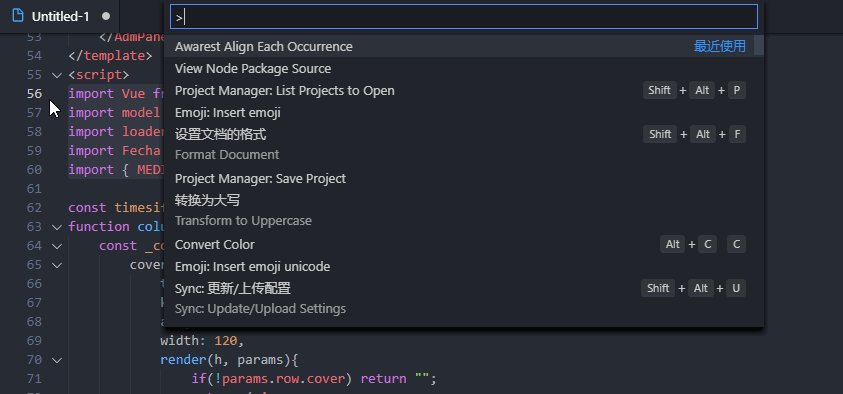
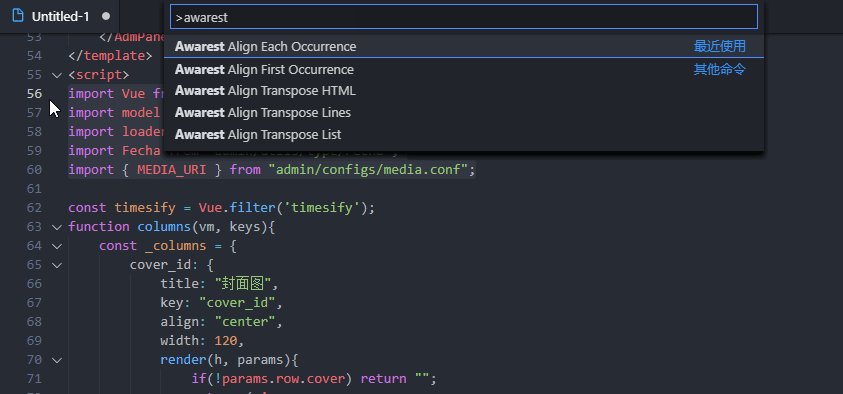
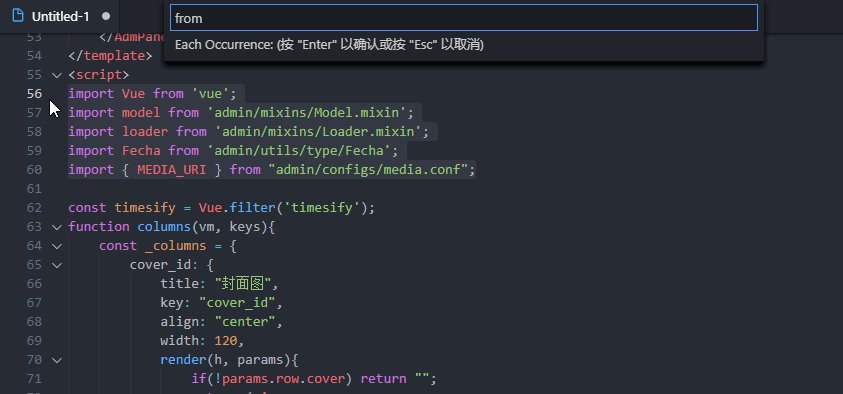
直接用Awarest Align Each Occurrence就可以,其他情况帕奇直接也很少用,例子和效果看上图。
使用细节
在VSCode中调起命令一般使用快捷键Ctrl + Shift + P,然后键入awarest就能看到所有相关的命令了。
| Commands | 说明 |
|---|---|
| Awarest Align Each Occurrence | 使用空格对齐选定的行,以便所提供的一个或多个字符的每个实例都是最右边的,它们需要在一个或多个提供的垂直排列后的第一个字符。 除了符合缩进之外,将跳过不包含提供的字符或字符的行。 如果某行少于最大实例数,则只有匹配的项数与该特定行对齐。 |
| Awarest Align First Occurrence | 使用空格对齐选定的行,以便提供的一个或多个字符垂直排列,包括前一个空格。 在单行上使用时,将删除在提供的字符的第一个实例之前或之后的任何空格。 除了符合缩进之外,将跳过不包含提供的字符或字符的行 |
| Awarest Align Transpose Lines | 根据提供的分隔符或字符将多行转换为一行或多行。 每个新创建的行将在下面插入,保留与最初选择的单行相同的缩进。 当选择多行时,它们将被修剪并转换为由分隔符分隔的单行,其中空行被动画化并且为结果行保留最大缩进。 |
| Awarest Align Transpose List | 特殊处理,根据提供的分隔符或字符将多行转换为一行或多行,并查找(),{}或[]的开始和结束包装。转换为多行时,会在第一个打开包装器之后和最后一个关闭包装器之前添加一个额外的换行符。这通常与逗号一起用作分隔符,并且会导致将单个行括号和逗号分隔列表拆分为一行用于打开,一行用于关闭,一行用于列表中的每个项目。多行列表导致尾随逗号或提供的分隔符,单行列表导致在结束包装器字符之前剥离最终分隔符。列表项的行为通常与上面的“转置线”命令相似,但在转换为多行时,会为每个项添加另外两个空格“制表符”(请参阅下面的假设)。通常消除仅由空格分割的空行或重复分隔符。 |
| Awarest Align Transpose HTML | 以与上面的Transpose Lines或List项类似的方式工作,但是对于处理HTML标记和多个属性有一些特殊处理。 当转置为多行时,它将为每个属性添加额外的缩进。 此外,如果最后一个字符是/>或>,它们将被拆分为自己的行而不会有额外的缩进。 当合并到一行时,每个换行符都会被转换为一个空格,除了/>或>之前的空格被剥离出来以便很好地解决问题。 重要的是,在决定如何换行到新行时,将忽略单引号或双引号区域内的空格。 |
更多说明可移步至官方插件文档:传送门
Prettier - Code formatter🔌
唯独这个没有图
插件地址:传送门
推荐理由✍
基本覆盖全部语言,格式化小助手有它一个就够了。
使用细节
提供两种命令:
- 格式化整个文件:
Format Document - 格式化选中内容:
Format Selection
和上面awarest-align一样Ctrl + Shift + P调起命令行,然后直接Format Document就行了,当然你也可以改为每次保存文档的时候就Format一下。
Vue用户注意了,这货暂时不支持格式化选中内容,具体怎样回事帕奇也不清楚,翻了issues也没人说,如果你知道的欢迎留言和帕奇说说!😞
最后…
这次先分享这四个,还有吗?当然还有更多,留在下次再给大家推荐一些有用的插件,希望能为你提供到帮助!XD



v1.5.2